***Este es el primer articulo de blog que he traducido a español***
Microsoft Azure te da la posibilidad de alojar un sitio web en tu cuenta de Azure en unos pocos minutos. No tienes que usar ASP.NET, puede ser JavaScript/HTML5, una página estática de HTML, PHP, Python, ASP clásico y otras opciones. Esta es una muy buena opción para alojar to sitio web, especialmente si ya tienes una cuenta de Azure.
Al igual que cuando usas otro alojamiento web, puedes subir tus archivos usando FTP. Pero Azure ofrece otras opciones que pueden hacer tu vida mucho más fácil. Una de ellas es configurar tu sitio web en Azure para que sea un repositorio de Git. Esto te permite empujar archivos a Azure desde cualquier otro Git repo como Visual Studio Online, TFS 2013, GitHub o hasta un repositorio local. Sigue estos pasos para configurar las implementaciones desde tu repo Git local, utilizando Visual Studio 2013:
Vamos a crear un sitio web de Azure y configurar Git
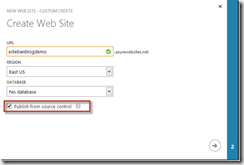
Entra a tu Portal de Azure, luego haz clic en sitios web, despues un clic en “New” y selecciona “Custom Create”. Esto te permitirá configurar una base de datos (si existe) y especificar la fuente de su implementación.
Ingresa tu dirección URL, región, base de datos y marque la casilla “Publish from Source Control”:
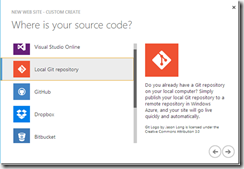
Luego selecciona el repositorio Git Local como su fuente:
En este momento, la lista de fuentes es: Visual Studio Online, Git Local Repository, GitHub, Dropbox, Bitbucket, CodePlex o cualquier repositorio Git o Mercurial que sea accesible desde el exterior.
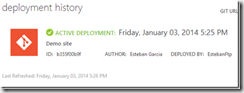
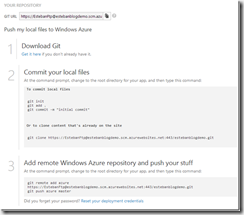
Haz clic en “siguiente”, y tu sitio web estará listo. Desde el portal de Azure, puedes hacer clic en tu sitio recién creádo y selecciona “Deployments”. Aquí puedes ver las instrucciones sobre lo que necesitas hacer:
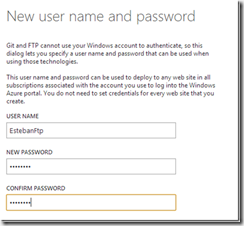
Antes de desplegar, necesitarás crear las credenciales que se Git utilizará:
Ahora vamos a crear un sitio web y desplegar en Azure.
Primero, debes crear un sitio web localmente
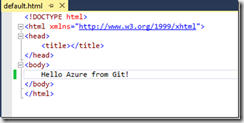
Desde Visual Studio 2013, crea un nuevo sitio web: File -> New –> Website. Seleccioné un sitio Web ASP.NET vacío, con una página muy simple default.html:
Crear un repositorio local y cometer tus archivos
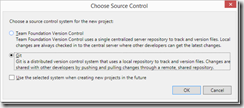
Ház clic derecho en tu solución y selecciona “Añadir al Source control” y seleccionar Git
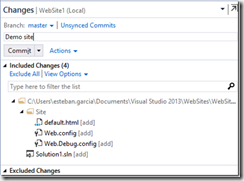
Luego ház clic en tu solución y selecciona Commit, esto abrirá la ficha Commit en Team Explorer:
Configurar el repositorio remoto
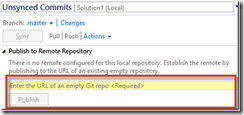
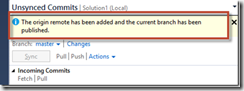
Una vez que los archivos entren a tu repositorio Git local, puedes utilizar la información proporcionada por Azure para configurar el repositorio remoto. Ház clic en el enlace de “Unsynced Commits” y verás que tu repositorio remoto no se ha configurado aún:
Así que en mi caso, voy a utilizar URL en el cuadro de texto repositorio remoto: https://EstebanFtp@estebanblogdemo.scm.azurewebsites.net:443/estebanblogdemo.git, a continuación, haz clic en “Publish”. Se le pedirá para sus credenciales que ha configurado anteriormente. Y unos pocos segundos después, recibirás un mensaje indicándote que fue exitoso:
Y aquí esta mi nuevo sitio web (no muy impresionante)!
Ahora cada vez que empujo a mi repositorio remoto, mi sitio web será automáticamente desplegado!
¿Interesado en aprender más sobre Git? Chequea mi curso de Pluralsight de Git para Desarrolladores de Visual Studio!